前言
隨著 Hybrid 應(yīng)用的豐富�����,HTML5 工程師們已經(jīng)不滿足于把桌面端體驗簡單移植到移動端,他們覬覦移動原生應(yīng)用人性化的操作體驗����,特別是原生應(yīng)用與生俱來的豐富的手勢系統(tǒng)。HTML5 沒有提供開箱即用的手勢系統(tǒng)�,但是提供了更底層一些的對 touch 事件的監(jiān)聽?���;诖耍覀兛梢宰龀鲎约旱氖謩輲?����。
手勢
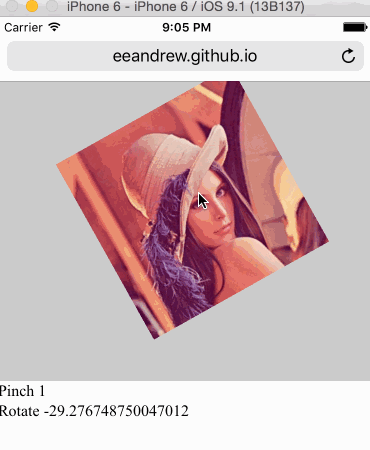
常用的 HTML5 手勢可以分為兩類���,單點手勢和兩點手勢�。單點手勢有 tap(單擊)����,double tap(雙擊),long tap(長按)����,swipe(揮)��,move(移動)�����。兩點手勢有 pinch(縮放)���,rotate(旋轉(zhuǎn))。
接下來我們實現(xiàn)一個檢測這些手勢的 javaScript 庫��,并利用這個手勢庫做出炫酷的交互效果���。