在UI設計中����,文字內(nèi)容的表述也是需要設計師精心推敲,仔細設計的部分��。清晰���、準確�����、簡潔的文案設計能夠讓界面擁有更好的可用性��,同用戶建立信任�。
文案設計上的技巧很多,應當規(guī)避的誤區(qū)也不少�,今天為你總結(jié)16個常見的UI文案設計的誤區(qū),幫助大家少走彎路�����。
1��、盡量避免使用俗語和術語
未知的術語和俗語將會增加用戶的認知負荷����,所以應當盡量避免使用這類用戶無法識別的詞匯�����,使用常用和易于理解的詞匯能夠幫助用戶理解��。
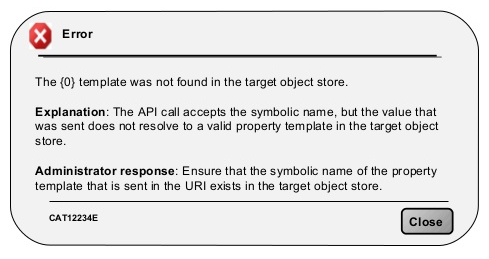
下面就是一個典型的反例:

很難說清這種錯誤提示信息是給系統(tǒng)管理員還是辦公室的文員看的���。