新聞?lì)惖木W(wǎng)站就是以內(nèi)容為主的���,因此我們要把重點(diǎn)放在文章的內(nèi)容上���。醒目的標(biāo)題最能引起用戶的注意����,因此要把新聞標(biāo)題設(shè)置的醒目而且放在最顯眼的位置����。文章的內(nèi)容要求精、簡�,提取新聞的精華簡單的提供主要的信息。精簡用戶閱讀的內(nèi)容的時(shí)間�����,讓用戶關(guān)注網(wǎng)站上更多的其他內(nèi)容�,延長用戶停留在網(wǎng)站上的時(shí)間。最后我們來看內(nèi)容的時(shí)效性���。新聞的時(shí)效性尤其重要,大家都喜歡了解最新的新聞動態(tài)����,因此及時(shí)的更新網(wǎng)站,及時(shí)的提供最新的新聞����,讓更多的用戶看過來����!
同時(shí)�����,文章中恰到好處的添加圖文���,一方面能夠增加文章的趣味性���,另一方面能夠緩解用戶讀長篇文字的視覺疲勞。
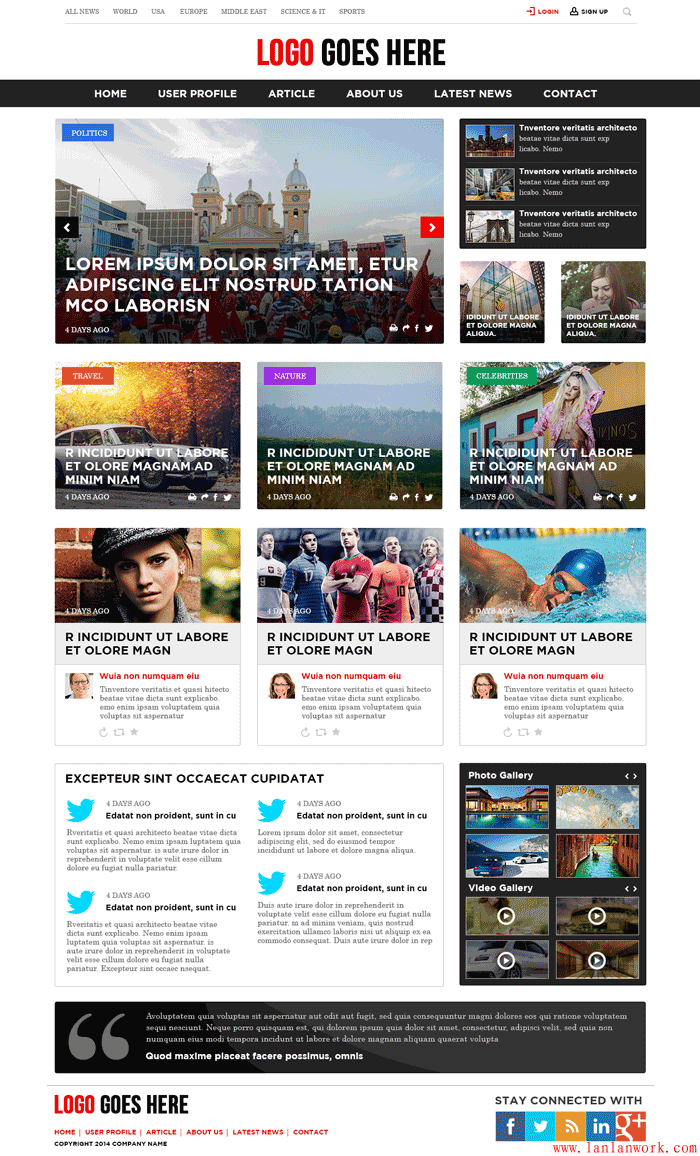
做好新聞?lì)惖木W(wǎng)站���,體現(xiàn)您獨(dú)特的魅力

藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群����,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計(jì)��,如果有興趣的話���,可以進(jìn)入一起成長學(xué)習(xí)����,請加微信ban_lanlan,報(bào)下信息���,藍(lán)小助會請您入群�。歡迎您加入噢~~
希望得到建議咨詢���、商務(wù)合作�����,也請與我們聯(lián)系����。
分享此文一切功德���,皆悉回向給文章原作者及眾讀者. 免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者�����,文章的版權(quán)歸原作者。如涉及版權(quán)問題��,請及時(shí)與我們?nèi)〉寐?lián)系,我們立即更正或刪除�����。
藍(lán)藍(lán)設(shè)計(jì)( tweetduck.com )是一家專注而深入的界面設(shè)計(jì)公司����,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) �、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) �����、 包裝設(shè)計(jì) �、 圖標(biāo)定制 、 用戶體驗(yàn) �、交互設(shè)計(jì)、 網(wǎng)站建設(shè) �����、平面設(shè)計(jì)服務(wù)�、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司�����、數(shù)據(jù)可視化設(shè)計(jì)公司����、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司����、UI咨詢、用戶體驗(yàn)公司��、軟件界面設(shè)計(jì)公司