

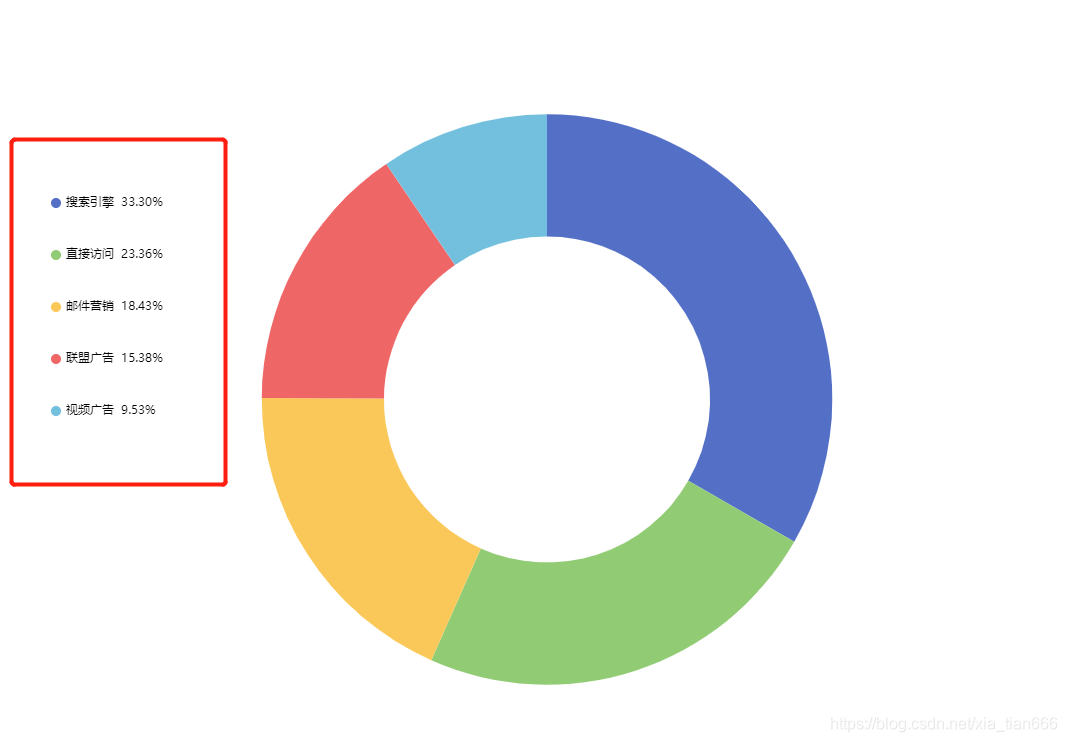
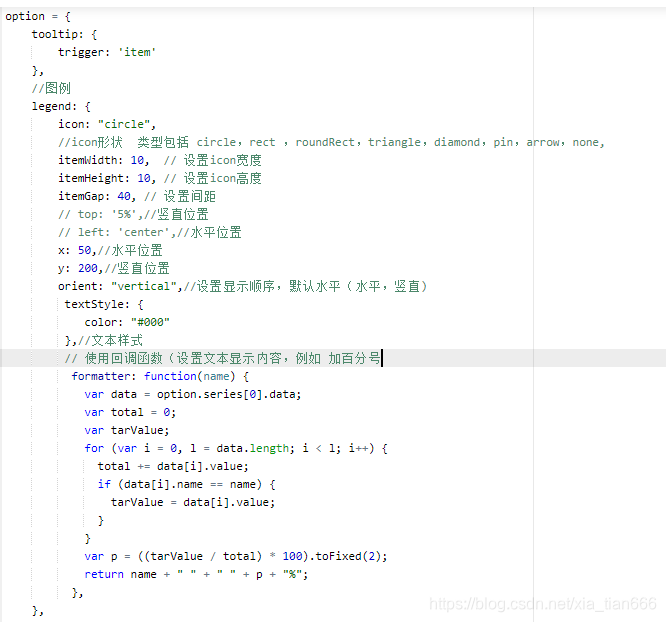
//圖例
legend: {undefined
icon: "circle",
//icon形狀 類型包括 circle�,rect �,roundRect,triangle�����,diamond��,pin�,arrow,none,
itemWidth: 10, // 設(shè)置icon寬度
itemHeight: 10, // 設(shè)置icon高度
itemGap: 40, // 設(shè)置間距
// top: '5%',//豎直位置
// left: 'center',//水平位置
x: 50,//水平位置
y: 200,//豎直位置
orient: "vertical",//設(shè)置顯示順序�����,默認(rèn)水平(水平�,豎直)
textStyle: {undefined
color: "#000"
},//文本樣式
// 使用回調(diào)函數(shù)(設(shè)置文本顯示內(nèi)容,例如 加百分號(hào))
formatter: function(name) {undefined
var data = option.series[0].data;
var total = 0;
var tarValue;
for (var i = 0, l = data.length; i < l; i++) {undefined
total += data[i].value;
if (data[i].name == name) {undefined
tarValue = data[i].value;
}
}
var p = ((tarValue / total) * 100).toFixed(2);
return name + " " + " " + p + "%";
},
},