uni-app 代碼
選擇圖片代碼(uniapp 代碼示例)
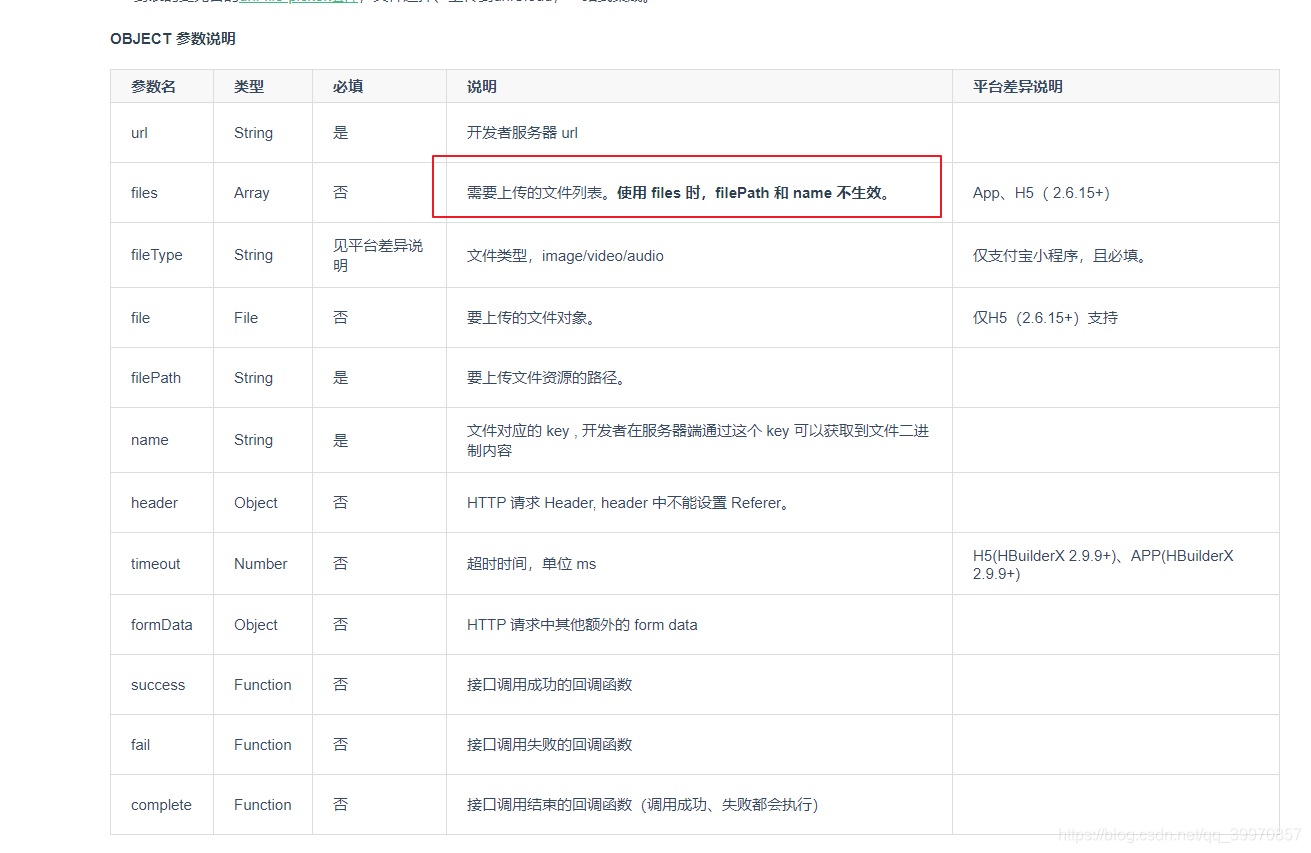
選擇圖片代碼以及文檔
uni.chooseImage({ success: (chooseImageRes) => { const tempFilePaths = chooseImageRes.tempFilePaths; } });

上傳圖片以及文檔
tempFilePaths 為選擇圖片res 里面的其中一個對象
注意:uniapp 上傳圖片不能上傳選中的File 文件(tempFiles這個數(shù)組的東西不能夠上傳) 要上傳(tempFilePaths)讀取圖片后數(shù)組的 此數(shù)組可以用來瀏覽�����,上傳
選擇圖片加上傳圖片代碼
*多圖上傳注意 files 數(shù)組 對象不能直接傳 tempFilePaths這個數(shù)組 必須要更改
let img = []; for (let i = 0; i < tempFilePaths.length; i++) { let obj = new Object(); obj.name = `file` + i; obj.uri = tempFilePaths[i]; img.push(obj); obj = null; }
uniapp 全部代碼
uni.chooseImage({ count: 9, success: (res) => { const tempFilePaths = res.tempFilePaths; let img = []; for (let i = 0; i < tempFilePaths.length; i++) { let obj = new Object(); obj.name = `file` + i; obj.uri = tempFilePaths[i]; img.push(obj); obj = null; } const tempFilePaths = res.tempFilePaths; console.log(res); uni.uploadFile({ url:'http://192.168.88.15:8978/Mailbox/'+that.api.pudatefiles, filePath: tempFilePaths[0], files: img , name: 'file', success: (uploadFileRes) => { console.log(uploadFileRes) uni.hideLoading(); if (back.status == "0") { console.log(that.host + back.filepath[0]) that.editorCtx.insertImage({ src: that.host + back.filepath[0], alt: '圖像', success: function() {} }) } else { console.log(back.msg); } }, fail: () => { uni.hideLoading(); console.log('圖片上傳失敗�����,請聯(lián)系開發(fā)'); } }); } })
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
-
18
-
19
-
20
-
21
-
22
-
23
-
24
-
25
-
26
-
27
-
28
-
29
-
30
-
31
-
32
-
33
-
34
-
35
-
36
-
37
-
38
-
39
-
40
-
41
-
42

Node后端
-
npm install multer
-
npm i express
var express = require("express"); const multer = require("multer"); let storage = multer.diskStorage({ destination: (req: any, file: any, cb: Function) => { cb(null, "./StaticResource/pudate/"); }, filename: (req: any, file: any, cb: Function) => { cb(null, Date.now() + "-" + file.originalname); }, }); let multerObj = multer({ dest: "./StaticResource/pudate/", storage }); app.use(multerObj.any()); app.all("*", (req: any, res: any, next: Function) => { res.header("Access-Control-Allow-Origin", "*"); res.header( "Access-Control-Allow-Headers", "Content-Type, Content-Length, Authorization, Accept, X-Requested-With , yourHeaderFeild" ); res.header( "Access-Control-Allow-Headers", "content-type,SelfSummerHeader,Authorization" ); res.header("Access-Control-Allow-Methods", "PUT,POST,GET,DELETE,OPTIONS"); res.header("X-Powered-By", "3.2.1"); res.header("Content-Type", "application/json;charset=UTF-8"); res.header("Content-Type", "text/xml"); if (req.method === "OPTIONS" || req.url === "/favicon.ico") { return res.send(); } next(); }); app.listen(COMPort, (err: Error) => { if (err) { console.log('啟動錯誤', err) } console.table({ 端口: COMPort, IP: systemOs.IP(), 服務(wù)地址: `http://${systemOs.IP()}:${COMPort}/Mailbox`, 靜態(tài)資源: `IP端口地址加上文件名`, 描述: `Node服務(wù)已啟動成功`, "swagger-ui": `http://${systemOs.IP()}:${COMPort}/api (ts代碼轉(zhuǎn)為js代碼可以正常使用)`, }); app.use(middleware_router.bodyData); }); router.all( "/pudatefiles", (req: { files: { path: string }[] }, res: any, next: any) => { let data: Array<string> = []; console.log(req.files); req.files?.forEach((item: any) => { let url = item?.path.replace(/\\/g, "/"); data.push(url?.replace("StaticResource", "")); }); res.sendSuccess(data, "上傳成功"); } );
藍(lán)藍(lán)設(shè)計建立了UI設(shè)計分享群��,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計��,如果有興趣的話�,可以進(jìn)入一起成長學(xué)習(xí),請掃碼藍(lán)小助���,報下信息����,藍(lán)小助會請您入群���。歡迎您加入噢~~希望得到建議咨詢���、商務(wù)合作,也請與我們聯(lián)系。

文章來源:csdn
分享此文一切功德��,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍(lán)藍(lán)設(shè)計尊重原作者���,文章的版權(quán)歸原作者�。如涉及版權(quán)問題���,請及時與我們?nèi)〉寐?lián)系�����,我們立即更正或刪除����。
藍(lán)藍(lán)設(shè)計( tweetduck.com )是一家專注而深入的界面設(shè)計公司�����,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計�、BS界面設(shè)計 、 cs界面設(shè)計 �����、 ipad界面設(shè)計 ��、 包裝設(shè)計 �����、 圖標(biāo)定制 ����、 用戶體驗 、交互設(shè)計�����、 網(wǎng)站建設(shè) �����、平面設(shè)計服務(wù)