AJAX

ajax 即 “Asynchronous Javascript And XML”(異步 JavaScript 和 XML),是指一種創(chuàng)建交互式�、快速動(dòng)態(tài)網(wǎng)頁(yè)應(yīng)用的技術(shù)。早期只有同步的方式����,多個(gè)請(qǐng)求,只能順序執(zhí)行���,只能等待執(zhí)行���。有了ajax異步技術(shù),可以無(wú)需等待上一個(gè)請(qǐng)求執(zhí)行完成��,就可以直接發(fā)起請(qǐng)求����。服務(wù)端返回后����,ajax通過(guò)回調(diào)技術(shù)通知客戶端程序����,把響應(yīng)的結(jié)果傳遞給用戶事先寫(xiě)好的回調(diào)函數(shù)。通過(guò)在后臺(tái)與服務(wù)器進(jìn)行少量數(shù)據(jù)交換����,Ajax 可以使網(wǎng)頁(yè)實(shí)現(xiàn)異步更新。這意味著可以在不重新加載整個(gè)網(wǎng)頁(yè)的情況下���,對(duì)網(wǎng)頁(yè)進(jìn)行局部更新�����,提升網(wǎng)頁(yè)的效率�����,用戶無(wú)需等待頁(yè)面的刷新��,嗖的一下內(nèi)容就變化了���。改變?cè)姓麄€(gè)頁(yè)面刷新���,造成頁(yè)面晃眼的現(xiàn)象。所以這項(xiàng)技術(shù)一出現(xiàn)��,就得到業(yè)界的推崇��。
關(guān)鍵字:異步���、回調(diào)���、局部刷新����。
異步請(qǐng)求局部刷新
主流方式:

技術(shù)棧
-
HTML 頁(yè)面展示
-
JavaScript 形成交互
-
jQuery 封裝JavaScript,代碼更加簡(jiǎn)潔高效
-
json 數(shù)據(jù)傳輸
-
ajax 異步請(qǐng)求
-
Web中間件(tomcat) 處理請(qǐng)求和響應(yīng)
-
mysql數(shù)據(jù)庫(kù) 存取數(shù)據(jù)
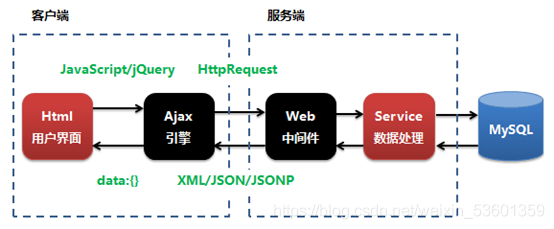
用戶頁(yè)面中觸發(fā)ajax請(qǐng)求��,訪問(wèn)后端服務(wù)器����,Web 中間件 攔截用戶請(qǐng)求,轉(zhuǎn)發(fā)后端程序進(jìn)行數(shù)據(jù)處理����,一般還需訪問(wèn)數(shù)據(jù)庫(kù)�,然后逐層返回���。數(shù)據(jù)庫(kù)返回?cái)?shù)據(jù)處理服務(wù)�����,數(shù)據(jù)處理服務(wù)返回Web中間件�,Web中間件返回ajax調(diào)用���,將數(shù)據(jù)封裝到返回的js對(duì)象中�,目前主流返回?cái)?shù)據(jù)為json字符串(可以通過(guò)Jsonp格式實(shí)現(xiàn)跨域訪問(wèn))�����。在回調(diào)callback的方法中解析json中的數(shù)據(jù)�����,最終回顯到頁(yè)面上�����。通常我們使用jquery封裝過(guò)的ajax,寫(xiě)法更加簡(jiǎn)潔靈活�����。
Ajax 參數(shù)詳解
$.ajax({ //交互方式 $.get�,$.post,$.getJSON
async: //請(qǐng)求同步異步����,默認(rèn)true異步
type: //請(qǐng)求類(lèi)型:GET/POST
url: //請(qǐng)求的網(wǎng)站地址
data: //提交的數(shù)據(jù),參數(shù)
contentType: //請(qǐng)求的MIME媒體類(lèi)型:application/x-www-form-urlencoded(默認(rèn))����、application/json;charset=UTF-8
dataType: //服務(wù)器返回MIME類(lèi)型:xml/html/script/json/jsonp
success: function(data){ //請(qǐng)求成功,回調(diào)函數(shù)��,data封裝網(wǎng)站返回的數(shù)據(jù)
console.log( data );
},
error: function(e){ //請(qǐng)求失敗回調(diào)函數(shù)��,e封裝錯(cuò)誤信息
console.log(e.status); //狀態(tài)碼
console.log(e.responseText); //錯(cuò)誤信息
}
})
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
js��、json�、jsonp區(qū)別
json和jsonp的區(qū)別
json請(qǐng)求返回就是json格式����,而jsonp請(qǐng)求返回是fun(json)格式�����。
-
京東的價(jià)格是單獨(dú)發(fā)起ajax請(qǐng)求���,返回json數(shù)組,一次可以查詢多個(gè)價(jià)格
查詢網(wǎng)址:http://p.3.cn/prices/mgets?skuIds=J_1411013,J_1411014
[{"p":"-1.00","op":"3888.00","cbf":"0","id":"J_1411013","m":"6699.00"}, {"p":"-1.00","op":"799.00","cbf":"0","id":"J_1411014","m":"1398.00"}]
-
京東的商品描述是單獨(dú)發(fā)起ajax請(qǐng)求����,返回jsonp格式數(shù)據(jù),回顯到頁(yè)面
查詢網(wǎng)址:https://d.3.cn/desc/1411000
通過(guò)JSONView插件展示數(shù)據(jù):

網(wǎng)站有一個(gè)跨域問(wèn)題�����,非同一個(gè)網(wǎng)站的請(qǐng)求默認(rèn)是禁止的**(同源策略)**���,那我們的頁(yè)面要訪問(wèn)其他網(wǎng)站啊��,例如:我們?cè)L問(wèn)京東獲取其商品的價(jià)格信息�。這時(shí)就必須用jsonp方式進(jìn)行跨域請(qǐng)求�。
同源策略
同源策略是瀏覽器的一個(gè)安全功能,不同源的客戶端腳本在沒(méi)有明確授權(quán)的情況下��,不能讀寫(xiě)對(duì)方資源。所以a.com下的js腳本采用ajax讀取b.com里面的文件數(shù)據(jù)是會(huì)報(bào)錯(cuò)的�����。
json和js對(duì)象的區(qū)別
json字符串: { "id":"100","name":"tony","salary":"30000" }
js對(duì)象: { "id":100,"name":"tony","salary":30000 }
可以看出js對(duì)象中value值如果是整數(shù)��,小數(shù)�����,無(wú)需加雙引號(hào)
-
含義不同�,json是一種數(shù)據(jù)格式,js對(duì)象表示類(lèi)的實(shí)例
-
傳輸:json用于跨平臺(tái)��、跨網(wǎng)絡(luò)傳輸����,速度快;js不能傳輸
-
展現(xiàn):json是字符串不能是對(duì)象方法函數(shù)���;js值不一定加雙引號(hào)�,值可以是對(duì)象��、函數(shù)�����、字符串等
-
轉(zhuǎn)換:JSON已經(jīng)作為瀏覽器內(nèi)置對(duì)象�����,eval(json)�����、JSON.parse(jsonStr) ����、JSON.stringify(obj)
Ajax高級(jí)用法(axios)
Vue中封裝了ajax并增強(qiáng)了它,在異步并發(fā)處理優(yōu)于原生ajax�����。稱(chēng)為:axios(ajax input output system)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="../js/vue.js"></script> //引入js支持,axios.min.js文件 <script src="../js/axios.min.js"></script> </head> <body> <div id="app"> 商品價(jià)格:{{info}} </div> </body> <script> new Vue({ el: "#app", data(){ return { info : null } }, mounted(){ axios.get('../data/price.json') .then( res => ( this.info = res.data.price ) ) .catch(function (e){ console.log(e) }) } }) </script> </html>
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
-
18
-
19
-
20
-
21
-
22
-
23
-
24
-
25
-
26
-
27
-
28
-
29
-
30
-
31
-
32
-
33
-
34
-
35
-
36
-
37
注意:
axios請(qǐng)求頭的 Content-Type 默認(rèn)是 application/json�����,而postman默認(rèn)的是 application/x-www-form-urlencoded����。
ajax一般采用@RequestParam接收參數(shù):
@ResponseBody public Result testpost(@RequestParam String username) {}
axiso采用@RequestBody的json方式接收參數(shù)
@ResponseBody public Result testget(@RequestBody Map map) {}
為什么要用Axios
傳統(tǒng) Ajax 指的是 XMLHttpRequest(XHR), 最早出現(xiàn)的發(fā)送后端請(qǐng)求技術(shù)�,隸屬于原始js中,核心使用XMLHttpRequest對(duì)象����,多個(gè)請(qǐng)求之間如果有先后關(guān)系的話,就會(huì)出現(xiàn)回調(diào)地獄��。
JQuery ajax 是對(duì)原生XHR的封裝�����,除此以外還增添了對(duì)JSONP的支持�。經(jīng)過(guò)多年的更新維護(hù),真的已經(jīng)是非常的方便了���,優(yōu)點(diǎn)無(wú)需多言�����;如果是硬要舉出幾個(gè)缺點(diǎn)����,那可能只有:
-
本身是針對(duì)MVC的編程,不符合現(xiàn)在前端MVVM的浪潮
-
基于原生的XHR開(kāi)發(fā)�����,XHR本身的架構(gòu)不清晰�����。
-
JQuery整個(gè)項(xiàng)目太大����,單純使用ajax卻要引入整個(gè)JQuery非常的不合理(采取個(gè)性化打包的方案又不能享受CDN服務(wù))
-
不符合關(guān)注分離(Separation of Concerns)的原則
-
配置和調(diào)用方式非常混亂���,而且基于事件的異步模型不友好�����。
Vue2.0之后�����,尤雨溪推薦大家用axios替換JQuery ajax�,想必讓axios進(jìn)入了很多人的目光中。
axios 是一個(gè)基于Promise 用于瀏覽器和 nodejs 的 HTTP 客戶端�,本質(zhì)上也是對(duì)原生XHR的封裝,只不過(guò)它是Promise的實(shí)現(xiàn)版本��,符合最新的ES規(guī)范��,它本身具有以下特征:
-
從瀏覽器中創(chuàng)建 XMLHttpRequest
-
支持 Promise API
-
客戶端支持防止CSRF
-
提供了一些并發(fā)請(qǐng)求的接口(重要�����,方便了很多的操作)
-
從 node.js 創(chuàng)建 http 請(qǐng)求
-
攔截請(qǐng)求和響應(yīng)
-
轉(zhuǎn)換請(qǐng)求和響應(yīng)數(shù)據(jù)
-
取消請(qǐng)求
-
自動(dòng)轉(zhuǎn)換JSON數(shù)據(jù)
防止CSRF:就是讓你的每個(gè)請(qǐng)求都帶一個(gè)從cookie中拿到的key����,根據(jù)瀏覽器同源策略,假冒的網(wǎng)站是拿不到你cookie中得key的����,這樣,后臺(tái)就可以輕松辨別出這個(gè)請(qǐng)求是否是用戶在假冒網(wǎng)站上的誤導(dǎo)輸入���,從而采取正確的策略����。
fetch號(hào)稱(chēng)是AJAX的替代品,是在ES6出現(xiàn)的���,使用了ES6中的promise對(duì)象�����。Fetch是基于promise設(shè)計(jì)的��。Fetch的代碼結(jié)構(gòu)比起ajax簡(jiǎn)單多了,參數(shù)有點(diǎn)像jQuery ajax�。但是,一定記住fetch不是ajax的進(jìn)一步封裝�,而是原生js,沒(méi)有使用XMLHttpRequest對(duì)象�。
總得來(lái)說(shuō):axios既提供了并發(fā)的封裝,也沒(méi)有fetch的各種問(wèn)題��,而且體積也較小�,當(dāng)之無(wú)愧現(xiàn)在最應(yīng)該選用的請(qǐng)求的方式。
轉(zhuǎn)自:csdn 論壇 作者:布諾i