在數(shù)字化時代,UI設(shè)計作為連接用戶與產(chǎn)品之間的橋梁,其重要性日益凸顯����。UI設(shè)計不僅關(guān)乎視覺美觀,更在于如何通過直觀���、易用�����、吸引人的界面提升用戶體驗�,進而促進產(chǎn)品的成功����。以下,我們將探討UI設(shè)計可以應(yīng)用的幾個關(guān)鍵領(lǐng)域���。

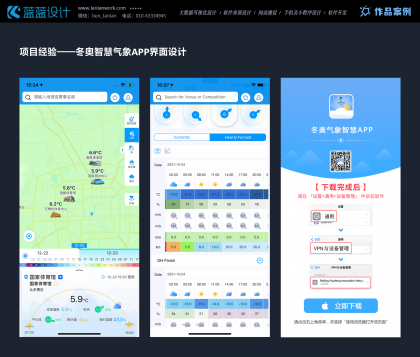
1. 移動應(yīng)用
隨著智能手機的普及�,移動應(yīng)用已成為人們?nèi)粘I钪胁豢苫蛉钡囊徊糠帧?yōu)秀的UI設(shè)計在移動應(yīng)用中尤為重要�����,它能迅速吸引用戶注意���,引導(dǎo)用戶完成操作任務(wù),同時保持界面的簡潔與美觀�����。通過合理的布局�、色彩搭配、圖標(biāo)設(shè)計以及動畫效果�����,UI設(shè)計師能夠創(chuàng)造出既符合用戶習(xí)慣又富有創(chuàng)意的移動應(yīng)用界面,提升用戶留存率和滿意度��。
2. 網(wǎng)頁設(shè)計
無論是企業(yè)官網(wǎng)、電商平臺還是個人博客�����,網(wǎng)頁設(shè)計都是展示品牌形象�、提供信息服務(wù)的關(guān)鍵環(huán)節(jié)。UI設(shè)計在網(wǎng)頁中扮演著至關(guān)重要的角色�,它決定了用戶首次訪問網(wǎng)站時的第一印象����。通過精心設(shè)計的導(dǎo)航欄、信息架構(gòu)���、頁面布局和視覺元素�,UI設(shè)計師能夠引導(dǎo)用戶高效瀏覽網(wǎng)頁內(nèi)容,提高用戶轉(zhuǎn)化率���。同時,響應(yīng)式設(shè)計的應(yīng)用�,使得網(wǎng)頁能夠自適應(yīng)不同屏幕尺寸和設(shè)備��,進一步提升用戶體驗���。

3. 智能硬件
隨著物聯(lián)網(wǎng)技術(shù)的飛速發(fā)展��,智能家居��、可穿戴設(shè)備等智能硬件產(chǎn)品逐漸走進人們的生活。這些產(chǎn)品的UI設(shè)計不僅需要滿足視覺上的美感��,更要注重與用戶的交互體驗�。例如�����,智能手表的UI設(shè)計需要考慮到屏幕小、操作便捷的特點���,通過觸摸�����、語音等多種交互方式�,讓用戶能夠輕松完成信息查看、健康監(jiān)測等功能�����。智能硬件的UI設(shè)計����,是連接物理世界與數(shù)字世界的橋梁,對于提升產(chǎn)品競爭力和用戶粘性具有重要意義����。
4. 游戲設(shè)計
游戲作為休閑娛樂的重要方式�,其UI設(shè)計直接關(guān)系到玩家的沉浸感和游戲體驗�����。游戲UI設(shè)計包括游戲界面布局�、按鈕設(shè)計、圖標(biāo)繪制��、動畫效果等多個方面����,旨在為玩家創(chuàng)造一個既美觀又實用的游戲環(huán)境。通過精心設(shè)計的UI����,游戲開發(fā)者能夠引導(dǎo)玩家快速上手,提升游戲操作的流暢度和趣味性�����。同時�����,UI設(shè)計也是游戲品牌塑造的重要手段之一,能夠增強玩家對游戲的認同感和歸屬感�。

5. 教育軟件
在教育領(lǐng)域,UI設(shè)計同樣發(fā)揮著重要作用�����。教育軟件旨在通過數(shù)字化手段提高教學(xué)效果和學(xué)習(xí)效率��,而優(yōu)秀的UI設(shè)計能夠激發(fā)學(xué)生的學(xué)習(xí)興趣和積極性�。通過直觀的界面布局、生動的視覺元素和互動式的學(xué)習(xí)體驗���,UI設(shè)計師能夠創(chuàng)造出既符合教育規(guī)律又富有吸引力的學(xué)習(xí)平臺�。這不僅有助于提升學(xué)生的學(xué)習(xí)效果���,還能夠增強教育軟件的競爭力和市場占有率��。
綜上所述,UI設(shè)計作為數(shù)字化時代的重要技能之一�����,其應(yīng)用范圍廣泛且前景廣闊��。無論是移動app界面設(shè)計、網(wǎng)站設(shè)計�����、智能硬件����、游戲設(shè)計還是教育軟件等領(lǐng)域,UI設(shè)計都扮演著至關(guān)重要的角色���。通過不斷學(xué)習(xí)和實踐�,UI設(shè)計師能夠不斷提升自己的專業(yè)素養(yǎng)和創(chuàng)新能力�,為用戶帶來更加優(yōu)秀的產(chǎn)品體驗。